Webサイトには[テーマカラー]を指定することができ、これに合わせてWebブラウザの色が変わることがありますが、iPhoneのSafariではテーマカラーを無視する設定をすることができます。
Webブラウザの色が変わる理由とは?
WebブラウザでWebサイトにアクセスした際に上部の色が変わることがありますが、これはWebサイト側に設定されているテーマカラーによるものです。
一般的にテーマカラーはWebサイトの製作者が指定していますが、指定しているWebサイトと指定していないWebサイトが混在している関係で「色が変わる」「色が変わらない」など統一感が無く気になる人も少なくないかもしれません。
閲覧側が自由にテーマカラーを指定することは難しいですが、iPhoneのSafariではテーマカラーを無効にし「Webサイトのカラーに合わせない」と言うことはできます。
とは言え、Webサイトの[テーマカラー]はデザインの一部でしかなく機能に影響するものでは無いので、好みに合わせて変更すると良いでしょう。
Webサイトのカラーに合わせないやり方
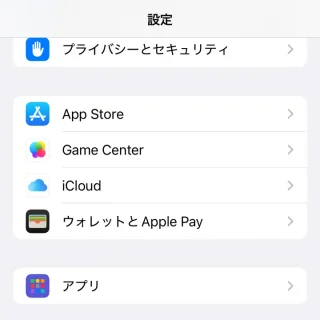
- 設定の[アプリ]より【Safari】を開きます。

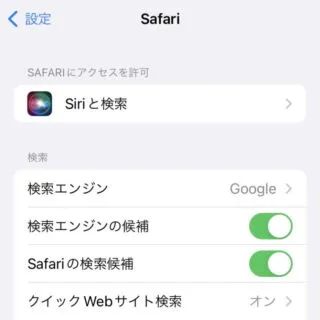
- Safariより【Webサイトのカラーに合わせる】をオフに切り替えます。
オフにするとデフォルトの色に統一されます。
Webサイトのカラーに合わせないやり方は以上です。